पेश है मुफ्त प्रीमियम ब्लॉग SWT Master टेम्पलेट्स | ultapulta:
'via Blog this'
हिंदी के तकनीकी ब्लॉग्स को एक ही स्थान पर उपलब्ध कराने का एक प्रयास
a tag
chi
Thursday, February 28, 2013
Wednesday, February 27, 2013
Tuesday, February 26, 2013
Balena Blogger template - BTemplates
Balena Blogger template - BTemplates
| Instructions: | Template Settings / How to install a Blogger template
|
| Template author: | NBThemes |
| Designer: | Web2Feel |
| Description: |
Balena is a free blogger template adapted from WordPresswith 2 columns, right sidebar, footer columns, social bookmarking icons, posts thumbnails and vintage style.
Excellent layout for blogs about art, education or personal issues.
Download Balena for free in BTemplates. |
| Rating |      |
| Compatible with: |
Monday, February 25, 2013
Manage Blogger Custom Robots Tags ब्लॉगर रोबॉट टैग प्रबंधन « Tech Prevue
Manage Blogger Custom Robots Tags ब्लॉगर रोबॉट टैग प्रबंधन « Tech Prevue
ब्लॉगर निरंतर SEO सुधारने के लिए प्रयासरत है। इसका आपको लाभ यह है कि आपके ब्लॉग पर लिखा जाने वाला लेख, कविता इत्यादि अन्य सामग्री गूगल, याहू, बिंग जैसे सर्च इंजनों तक सरलता से पहुँचेगी। जिससे आपके ब्लॉग के पाठकों की संख्या में निरंतर वृद्धि होगी।
अपने ब्लॉग का SEO सुधारने के लिए अब ब्लॉगर पर आपको Custom Robots Tags नाम का विकल्प उपलब्ध रहेगा जिससे अपने ब्लॉग की गूगल, याहू, बिंग जैसे सर्च इन्जनों के लिए प्रबंधित कर पायेंगे।
अधिक जानकारी के लिए यहाँ क्लिक करें।
Shaadi.com Indian Matrimonials
ब्लॉगर निरंतर SEO सुधारने के लिए प्रयासरत है। इसका आपको लाभ यह है कि आपके ब्लॉग पर लिखा जाने वाला लेख, कविता इत्यादि अन्य सामग्री गूगल, याहू, बिंग जैसे सर्च इंजनों तक सरलता से पहुँचेगी। जिससे आपके ब्लॉग के पाठकों की संख्या में निरंतर वृद्धि होगी।
अपने ब्लॉग का SEO सुधारने के लिए अब ब्लॉगर पर आपको Custom Robots Tags नाम का विकल्प उपलब्ध रहेगा जिससे अपने ब्लॉग की गूगल, याहू, बिंग जैसे सर्च इन्जनों के लिए प्रबंधित कर पायेंगे।
Custom Robots Tags को ब्लॉगर पर प्रबंधित करना
- ब्लॉगर Dashboard पर जायें ¬> Blog चुनें ¬> Settings पर क्लिक करें ¬> Search Preferences पर क्लिक करें ¬> Custom Robots Header Tags के आगे लिखे EDIT पर क्लिक करें
- अब Yes पर क्लिक करके अपनी ब्लॉग के लिए Custom Robots Tags की सेटिंग को Home page, Archives and Search pages और Default for Posts and Pages के लिए प्रबंधित कर लें।
आपकी अधिक सहायता के लिए नीचे चित्र दिये जा रहे हैं
सारणी में Custom Robots Tags को संक्षिप्त रूप में बताया जा रहा है
| Directive | Meaning |
|---|---|
| all | इसका अर्थ है कि आपका ब्लॉग अनुक्रमण (indexing) या सेवा हेतु उपलब्ध है और गूगल खोज परिणामों में दर्शाया जायेगा। यह ब्लॉगर के लिए पूर्व निर्देशित है और इसका कोई प्रभाव नहीं पड़ता यदि आप इसे टेम्पलेट में पुन: निर्देशित करते हैं। |
| noindex | आपके ब्लॉग या आपके ब्लॉग पेज को खोज परिणामों में दर्शाया नहीं जायेगा और खोज परिणामों से "Cached" लिंक निकाल दिया जायेगा |
| nofollow | ब्लॉग या ब्लॉग पेज पर दिये गये लिंक को खोज परिणामों में दर्शाया नहीं जायेगा |
| none | इसका मान "noindex, nofollow" के समतुल्य होता है |
| noarchive | खोज परिणामों से "Cached" लिंक निकाल दिया जायेगा आपके ब्लॉग के लेखक की तस्वीर और रेटिंग इत्यादि नहीं दर्शायी जायेगी। |
| nosnippet | खोज परिणामों से " snippet " निकाल दिया जायेगा। "snippet" के अंर्तगत खोज परिणामों में |
| noodp | Open Directory project से ब्लॉग लेखों के लिए शीर्षक और snippets के लिए मेटाडेटा प्रयोग नहीं किया जायेगा। |
| notranslate | खोज परिणामों से "translation" विकल्प उपलब्ध नहीं होगा। |
| noimageindex | खोज परिणामों छायाचित्र, चित्र, फोटो आदि शामिल नहीं होंगे। |
| unavailable_after: [RFC-850 date/time] | खोज परिणामों में निर्धारित तिथि/समय के बाद ब्लॉगर पृष्ठ को नहीं दिखाया जायेगा। इसके लिए तिथि/समय को RFC 850 format के अनुरूप होना चाहिए। |
अधिक जानकारी के लिए यहाँ क्लिक करें।
Sunday, February 24, 2013
Edit Blogger Post Permalink ब्लॉगर पोस्ट पता कैसे बदलें « Tech Prevue
Edit Blogger Post Permalink ब्लॉगर पोस्ट पता कैसे बदलें « Tech Prevue
ब्लॉगर ने इसका एक उपाय निकाला और पोस्ट के लिए परमालिंक जोड़ने का विकल्प दे दिया है।
जिसके बारे में अधिक जानने के लिए इस ब्लॉग पर प्रकाशित यह पोस्ट [ब्लॉगर में SEO फ्रैंडली 'कस्टम URL' विकल्प] पढ़िए।
यदि आप ब्लॉगर SEO से सम्बंधित अंधिकांश जानकरी चाहते हैं तो यह पोस्ट [बेहतर ब्लॉगिंग के लिए नये SEO गुण चालू करें] पढ़ें और आगामी पोस्टें भी देखते रहें।
अब तक तो आप परमालिंक को समझ चुके होंगे। आइए अब बात करते हैं, ब्लॉगर में किसी पोस्ट का परमालिंक बदलने की।
इसके लिए आपको यह निम्न चरण (Steps given below) अपनाने होंगे।
बस यूँ कुछ क्षणों में बदल जाता है आपकी पोस्ट का परमालिंक। अब आनंद उठाइए ब्लॉगर पर SEO Friendly Posts Permalinks का जो कि आपके ब्लॉग या साइट पर गूगल द्वारा अधिकाधिक पाठक लाने में सहायता करेगा।
अन्य सम्बंधित कड़ियाँ:
Shaadi.com Indian Matrimonials
How to Edit/Change Blogger Posts Permalinks
पहले जब आप कोई पोस्ट तैयार करते थे तो उसका परमालिंक "http://yourblogname.blogspot.com/2012/07/blog_post_xx.html" कुछ यूँ या इससे मिलता जुलता होता था जो कि रैंडम्ली (Randomly) स्वत: ही ब्लॉगर द्वारा चुन लिया जाता था। ख़ासकर ब्लॉगर ऐसा हिंदी या अन्य एशियाई भाषाओं के लिए करता था और यदि आप अपनी पोस्ट का शीर्षक हिंदी में लिख रहे हैं तो यह आज होता है। बहुत से एशियाई ब्लॉगर इस वजह से अपने ब्लॉग का अच्छा और प्रभावकारी SEO (Search Engine Optimization) नहीं कर पा रहे थे क्योंकि गूगल खोज के दौरान इनपरमालिंक का बहुत महत्वपूर्ण योगदान होता है। यदि परमालिंक ठीक न हों तो आपके ब्लॉग से सम्बंधित खोज परिणाम ठीक नहीं आते और आपके ब्लॉग की स्थिति खोज परिणामों में पिछड़ती जाती है। जिन्हें इस बात का ज्ञान था वो अपनी पोस्ट का शीर्षक अंग्रेजी में लिखते थे और पोस्ट पब्लिश कर देते थे और तुरंत ही शीर्षक को बदलकर हिंदी में कर देते थे। लेकिन बहुत से लोग अलस्यवश या इस बात की जानकारी न होने के कारण ऐसा नहीं करते हैं। जिससे उनके ब्लॉग पर गूगल (Google), याहू (Yahoo), बिंग (Bing), यांडेक्स (Yandex) जैसे सर्च इंजनों से बहुत कम पाठक आ पाते हैं।ब्लॉगर ने इसका एक उपाय निकाला और पोस्ट के लिए परमालिंक जोड़ने का विकल्प दे दिया है।
जिसके बारे में अधिक जानने के लिए इस ब्लॉग पर प्रकाशित यह पोस्ट [ब्लॉगर में SEO फ्रैंडली 'कस्टम URL' विकल्प] पढ़िए।
यदि आप ब्लॉगर SEO से सम्बंधित अंधिकांश जानकरी चाहते हैं तो यह पोस्ट [बेहतर ब्लॉगिंग के लिए नये SEO गुण चालू करें] पढ़ें और आगामी पोस्टें भी देखते रहें।
Example of Blogger Blog Posts Permalinks
http://techprevue.blogspot.com/2012/07/customized-permalinks-by-blogger-to-make-better-seo.html
अब तक तो आप परमालिंक को समझ चुके होंगे। आइए अब बात करते हैं, ब्लॉगर में किसी पोस्ट का परमालिंक बदलने की।
इसके लिए आपको यह निम्न चरण (Steps given below) अपनाने होंगे।
- सबसे पहले ब्लॉगर डैशबोर्ड पर जाइए
- अपना ब्लॉग चुनिए
- फिर बायीं ओर दी गयी साइडबार में पोस्ट टैब (Posts Tab) पर क्लिक कीजिए
- यहाँ पर अब आपको सभी प्रकाशित पोस्टें (Published Posts) दिख रही होंगी।
- जिस पोस्ट का परमालिंक आपको बदलना है उस पर माउस एरो ले जायें जिससे आपको पोस्ट को एडिट (Edit) करने का विकल्प दिखने लगेगा।
- अब एडिट (Edit) पर क्लिक कीजिए
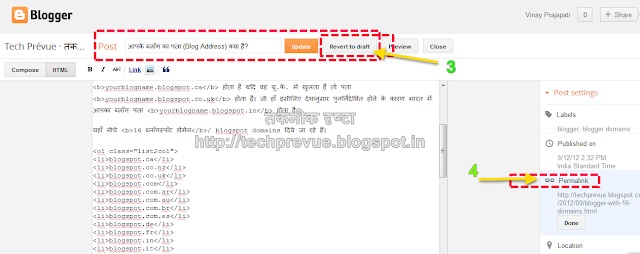
- अब आपको अपनी पोस्ट के शीर्षक के पास Update विकल्प के साथ अगला विकल्प Revert to Draft दिख रहा होगा।
- अब उसपर क्लिक कीजिए अब परमालिंक विकल्प की कड़ी पर क्लिक कीजिए अब Custom Permalink विकल्प को चुनिए और अपना मनचाहा पोस्ट परमालिंक भर दें और Done कर दें।
- इसके बाद पोस्ट को पुन: प्रकाशित (Publish) कर दें।
विशेष:
ब्लॉगर परमालिंक बनाते समय ध्यान रखें कि परमालिंक में अंग्रेजी वर्ण (a to z; A to Z), संख्याएं (0 to 9) और स्पेशल कैरेक्टर डैश (-) और डॉट (.) का ही प्रयोग किया जा सकता है। अर्थात् परमालिंक केवल निम्न प्रकार से ही हो सकता है।
- edit-blogger-posts-permalink
- edit.blogger-posts.permalink-123.45
Reference Images:
 |
| Click Image to See Full Size |
बस यूँ कुछ क्षणों में बदल जाता है आपकी पोस्ट का परमालिंक। अब आनंद उठाइए ब्लॉगर पर SEO Friendly Posts Permalinks का जो कि आपके ब्लॉग या साइट पर गूगल द्वारा अधिकाधिक पाठक लाने में सहायता करेगा।
अन्य सम्बंधित कड़ियाँ:
- बेहतर ब्लॉगिंग के लिए नये SEO गुण चालू करें http://techprevue.blogspot.com/...all-new-seo-features.html
- ब्लॉगर में SEO फ्रैंडली 'खोज विवरण' विकल्प http://techprevue.blogspot.com/...for-blogger-post.html
- Blogger पर Custom Robots Tags का प्रबंधन http://techprevue.blogspot.com/...robots-header-tags.html
- ब्लॉगर में SEO फ्रैंडली 'कस्टम URL' विकल्प http://techprevue.blogspot.com/...to-make-better-seo.html
Saturday, February 23, 2013
पेज नेविगेशन में अगली-पिछली पोस्ट का शीर्षक दिखायें « Tech Prevue
पेज नेविगेशन में अगली-पिछली पोस्ट का शीर्षक दिखायें « Tech Prevue
ब्लॉगर में डिफ़ाल्ट सेटिंग के अंतर्गत जब आप पोस्ट पढ़ते हैं तो अगली पोस्ट पर जाने के लिए अगली पोस्ट और पिछली पोस्ट पर जाने के लिए पिछली पोस्ट पर क्लिक करके जाते हैं यदि ऐसा हो कि अगली और पिछली पोस्ट की जगह पोस्टों का शीर्षक दिखे तो कितना अच्छा रहेगा। इसी उपाय के लिए मैं यह पोस्ट लिख रहा हूँ आशा है कि आपको यह बहुत पसंद आयेगी।
इसे प्रयोग करने से पूर्व आप इस स्क्रिप्ट को यहाँ: गुलाबी कोंपलें पर सजीव देख सकते हैं। इसके लिए आप कोई भी एक पोस्ट खोलकर देख लेंShaadi.com Indian Matrimonials
ब्लॉगर में डिफ़ाल्ट सेटिंग के अंतर्गत जब आप पोस्ट पढ़ते हैं तो अगली पोस्ट पर जाने के लिए अगली पोस्ट और पिछली पोस्ट पर जाने के लिए पिछली पोस्ट पर क्लिक करके जाते हैं यदि ऐसा हो कि अगली और पिछली पोस्ट की जगह पोस्टों का शीर्षक दिखे तो कितना अच्छा रहेगा। इसी उपाय के लिए मैं यह पोस्ट लिख रहा हूँ आशा है कि आपको यह बहुत पसंद आयेगी।

ऐसा करना बहुत ही सरल है।
- आप सबसे पहले ब्लॉगर इन ड्राफ्ट में जायें
- फिर अपने ब्लॉग के टेम्पलेट पर जायें और Edit HTML पर क्लिक करें
- फिर आगे बढ़े (Proceed) पर क्लिक करें
- अब </head> कोड की खोज CTRL+F के ज़रिए करें
- और ठीक उसके ऊपर यह नीचे दिया गया कोड पेस्ट कर दें
- अब अपना टेम्पलेट सहेज दें और अपने ब्लॉग की कोई भी पोस्ट खोलकर देखें।
<b:if cond='data:blog.pageType == "item"'>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function(){
var newerLink = $("a.blog-pager-newer-link").attr("href");
$("a.blog-pager-newer-link").load(newerLink+" .post-title:first", function() {
var newerLinkTitle = $("a.blog-pager-newer-link").text();
$("a.blog-pager-newer-link").text("← " + newerLinkTitle);
});
var olderLink = $("a.blog-pager-older-link").attr("href");
$("a.blog-pager-older-link").load(olderLink+" .post-title:first", function() {
var olderLinkTitle = $("a.blog-pager-older-link").text();
$("a.blog-pager-older-link").text(olderLinkTitle + " →");//rgt
});
});
//]]>
</script>
</b:if>
free download software,DO YOU KNOW: कुछ सॉफ्टवेर जो उपयोगी हैं
DO YOU KNOW: कुछ सॉफ्टवेर जो उपयोगी हैं: इंटरनेट से बड़ी फाइल्स को डाउनलोड करना तब मुश्किल हो जाता है, जब इंटरनेट कनेक्शन की स्पीड कम हो या वह बार-बार टूटता हो। हम आपको कुछ ऐसे ...
Custom robots.txt management - Blogger SEO « Tech Prevue
Custom robots.txt management - Blogger SEO « Tech Prevue
Robots.txt Type 1
यदि आप चाहते हैं कि गूगल आपके ब्लॉग की प्रकाशन तिथि के अनुसार अधिकतम 1000 पोस्टों को सर्च परिणामों में शामिल करें तो आपको नीचे दिये कोड का प्रयोग करें इसमें गूगल ऐड-सेंस बॉट को भी आपके ब्लॉग पर कंटेंट क्राल करके बेहतर विज्ञापन दिखाने का निर्देश सम्मिलित है।
Robots.txt Type 2
यदि आपको को SEO और इंटरनेट तकनीक का अच्छा अनुभव है और आप अपने ब्लॉग पर लेबल को अच्छे ढंग से प्रबंधित करते आयें हैं तो उपरोक्त दोनों robots.txt में से आप Disallow: /search वाली पंक्ति निकाल सकते हैं|
Shaadi.com Indian Matrimonials
Blogger Custom Robots.txt Management
Custom Robots.txt एक विधि है जो गूगल सर्च (Google Search) को यह निर्देशित करती है कि आप अपने ब्लॉग पर किन पेजों को क्राल (Crawl) नहीं करने देना चाहते हैं। क्राल करना यानि आपके ब्लॉग पेज पढ़कर उनको गूगल सर्च में शामिल करना। क्राल करने से रोकने की आखिर आवश्यकता क्या है? ब्लॉगर पर सर्च विकल्प और लेबल एक दूसरे से सम्बद्ध हैं यदि आप ब्लॉग पर लेबल को समझदारी से प्रयोग नहीं करते हैं तो अच्छा यह है आप इनको गूगल के सर्च परिणामों में शामिल न होने दें। गूगल के Default Robots.txt में लेबल को सर्च परिणामों को रोका जाता है ताकि आपके 25 नये लेख ठीक प्रकार से सर्च परिणामों में अपनी जगह सरलता से बना लें। लेबल (Label) क्या हैं? लेबल को आप किसी विधा के रूप में समझ सकते हैं जैसे गद्य और पद्य, अर्थात् यदि आप लेखक हैं तो आपके ब्लॉग पर कहानी की पोस्ट का लेबल गद्य होगा और यदि कविता है तो पद्य। इसी प्रकार से कहानी रोमांटिक (Romantic) है या कि ससपैंस (Suspense) यह भी लेबल हो सकते हैं लेकिन कुछ नये ब्लॉगर लेबल बनाने की समझ नहीं रखते हैं और पोस्ट का कुछ भी लेबल रख देते हैं जिससे गूगल सर्च बॉट (Google search bot) उसे समझ नहीं पाता और गूगल के सर्च परिणामों में आपको नीचे ढकेल देता है। तो इससे बेहतर है कि आप robots.txt में अपने सर्च और और लेबल विकल्प को बंद ही रहने दें और गूगल के डिफ़ॉल्ट robots.txt का प्रयोग करें। robots.txt का प्रयोग करने में बहुत समझदारी बरतनी चाहिए। ताकि आपका ब्लॉग सर्च परिणामों में एकदम नीचे न चला जायें। यदि आप चाहते हैं कि गूगल आपके ब्लॉग की पहली 25 पोस्टों पर अधिक ध्यान दें तो आपको नीचे दिये कोड का प्रयोग करें इसमें गूगल ऐड-सेंस बॉट (Google Adsense bot) को भी आपके ब्लॉग पर कंटेंट क्राल (Content Crawl) करके बेहतर विज्ञापन दिखाने का निर्देश सम्मिलित है।Robots.txt Type 1
User-agent: Mediapartners-Google Disallow: User-agent: * Disallow: /search Disallow: /b Allow: / Sitemap: http://www.example.com/feeds/posts/default?orderby=updated
यदि आप चाहते हैं कि गूगल आपके ब्लॉग की प्रकाशन तिथि के अनुसार अधिकतम 1000 पोस्टों को सर्च परिणामों में शामिल करें तो आपको नीचे दिये कोड का प्रयोग करें इसमें गूगल ऐड-सेंस बॉट को भी आपके ब्लॉग पर कंटेंट क्राल करके बेहतर विज्ञापन दिखाने का निर्देश सम्मिलित है।
Robots.txt Type 2
User-agent: Mediapartners-Google Disallow: User-agent: * Disallow: /search Disallow: /b Allow: / Sitemap: http://www.example.com/atom.xml?redirect=false&start-index=1&max-results=500 Sitemap: http://www.example.com/atom.xml?redirect=false&start-index=501&max-results=1000
यदि आपको को SEO और इंटरनेट तकनीक का अच्छा अनुभव है और आप अपने ब्लॉग पर लेबल को अच्छे ढंग से प्रबंधित करते आयें हैं तो उपरोक्त दोनों robots.txt में से आप Disallow: /search वाली पंक्ति निकाल सकते हैं|
विशेष:
1. robots.txt प्रयोग करने से पूर्व साइटमैप (Sitemap) में www.example.com को अपने ब्लॉग यू.आर.एल.(URL) से बदलना मत भूलिए।
2. Robots.txt Type 1 या Robots.txt Type 2 के मध्य चुनाव बड़ी सावधानी से करना चाहिए और Disallow: /searchपंक्ति को समझ-बूझकर हटाना चाहिए। मन में कोई दुविधा हो तो Type 1 का ही प्रयोग करें।
Friday, February 22, 2013
[Guide] Change Blog URL - ब्लॉग का पता कैसे बदलें? « Tech Prevue
[Guide] Change Blog URL - ब्लॉग का पता कैसे बदलें? « Tech Prevue
1. Dashboard › Select your Blog › Go to Settings tab › Blog Address (under Publishing) › Edit › type New address ›Save
2. फ़ीडबर्नर पर नया ब्लॉग पता अपडेट करने के लिए नीचे दिये चित्र का अनुसरण करें -
›› Learn How to merge two or more Blogger blogs in to One
›› Learn more tips about Blogger
Change Blog Address without loosing Old Comments and Followers
आज जब कुछ मित्रवर या नये ब्लॉगर ब्लॉग बनाते हैं तो उसका यू.आर.एल. (Blog URL) मनमाने ढंग से रखते हैं और जिसे किसी की सलाह से बदलने का मन बन जाता है। लेकिन यदि पोस्टें बना दी हों और फॉलोअरों की संख्या बढ़ रही हो तो दूसरा ब्लॉग बनाने का मन बनते-बनेते भी नहीं ब्नता है, क्योंकि पुराने कमेंट और फ़ॉलोअरों की याद सताने लगती है। जैसे कि बिछड़े प्रेमी जाने फिर मिलें न मिलें, कब मिलें। लेकिन ज़रूरत क्या है ब्लॉग बदलने की जब एफ़िडेविट बनाकर आदमी का नाम बदल जाता है तो फिर किसी ब्लॉग का नाम क्या चीज़ है। अरे रुकिए कहाँ चले, ब्लॉग पता बदलने के लिए कोई एफ़िडेविट बनवाने की ज़रूरत नहीं है। बस आप नीचे दिये कुछ चरण अपनाकर ही अपने ब्लॉग का पता बदल सकते हैं। आपके सभी कमेंट व फ़ॉलोअर जैसे के तैसे ही रहेंगे। क्यों है न यह ज़ोरदर ज़बरदस्त बात? आइए जाने कि -ब्लॉग का पता कैसे बदलें? How to Blog Address in Blogger?
1. Dashboard › Select your Blog › Go to Settings tab › Blog Address (under Publishing) › Edit › type New address ›Save
चित्रांकन - Pictorial Steps to Change Blog Address / URL
 |
| Step 1: Change Blog URL without loosing comments and followers |
 |
| Step 2 and Step 3: Change Blog URL without loosing comments and followers |
विशेष:
- आपके ब्लॉग पर पुराने कमेंट नहीं हटेंगे। You'll not loose comments.
- आपके ब्लॉग के फ़ॉलोअरों की संख्या नहीं बदलेगी। You'll not loose Followers.
- आपको फ़ीडबर्नर (Feedburner) में नया ब्लॉग पता अपडेट करना होगा। यानि पुराना हटाकर नया भरना होगा। Need to update original feed URL.
फ़ीडबर्नर पर जाने के लिए यहाँ क्लिक कीजिए
2. फ़ीडबर्नर पर नया ब्लॉग पता अपडेट करने के लिए नीचे दिये चित्र का अनुसरण करें -
 |
| Step 4, 5 an 6: Update Original Feed Address after Blog URL change |
›› Learn How to merge two or more Blogger blogs in to One
›› Learn more tips about Blogger
Thursday, February 21, 2013
अब मिटाये गये पुराने ब्लॉगर ब्लॉग पुन: प्राप्त करें « Tech Prevue
अब मिटाये गये पुराने ब्लॉगर ब्लॉग पुन: प्राप्त करें « Tech Prevue
ब्लॉगर ने एक नयी सुविधा शुरु की है जिसके द्वारा आप अपने मिटाये गये ब्लॉग पुन: प्राप्त कर सकते हैं। इसका मतलब सिर्फ़ इतना नहीं कि आप अपना डिलीटेड ब्लॉग पुन: प्राप्त कर रहे हैं। इसका मतलब यह भी यह है कि आप ब्लॉग डिज़ाइन, अपना पुराना डोमेन नेमऔर सभी पुराने विजेट पुन: प्राप्त कर सकते हैं। सेटिंगस् इतनी सरल कि बस एक क्लिक से सब हो जाता है।
अब आपमें से बहुत से लोग यह कहेंगे कि मुझे पुराना ब्लॉग प्राप्त करने की कोई इच्छा नहीं है। लेकिन आप में से ही बहुत से ऐसे लोग भी हैं जो अपना ब्लॉग तो डिलीट कर देते हैं लेकिन उन्हें अपने पुराने डोमेन नेम की और ब्लॉग के विजेट चाहिए होते हैं। ऐसा अक्सर तब होता है जब आपको वह डोमेन चाहिए होता है जिसमें आपका नाम हो या फिर आपका पसंदीदा कोई दूसरा नाम हो।
मिटाया गया ब्लॉग पुन: प्राप्त करने के लिए आपको अपने डैशबोर्ड पर जाना होगा। आपकेडैशबोर्ड का निर्धारित पता http://draft.blogger.com/home है।

आपको अपने डैशबोर्ड पर यह विकल्प देखना और इसे Show All पर क्लिक करके खोलना है।

अब आपको अपने डिलीट किये गये ब्लॉग को पुन: स्थापित करना है जिससे आप उसे प्रयोग कर सकते हैं। इसके लिए आपको Undelete this blog पर क्लिक करना है।
नये डैशबोर्ड पर मिटाये गये ब्लॉग सामने बायीं तरफ़ दिखते हैं उदाहरण: New Dashboard Fig 1.0
तो अब से हो जाइए चिंता मुक्त| सावधानी और पूरे जोश के साथ सार्थक ब्लॉगिंग करते रहिए।

ब्लॉगर ने एक नयी सुविधा शुरु की है जिसके द्वारा आप अपने मिटाये गये ब्लॉग पुन: प्राप्त कर सकते हैं। इसका मतलब सिर्फ़ इतना नहीं कि आप अपना डिलीटेड ब्लॉग पुन: प्राप्त कर रहे हैं। इसका मतलब यह भी यह है कि आप ब्लॉग डिज़ाइन, अपना पुराना डोमेन नेमऔर सभी पुराने विजेट पुन: प्राप्त कर सकते हैं। सेटिंगस् इतनी सरल कि बस एक क्लिक से सब हो जाता है।
अब आपमें से बहुत से लोग यह कहेंगे कि मुझे पुराना ब्लॉग प्राप्त करने की कोई इच्छा नहीं है। लेकिन आप में से ही बहुत से ऐसे लोग भी हैं जो अपना ब्लॉग तो डिलीट कर देते हैं लेकिन उन्हें अपने पुराने डोमेन नेम की और ब्लॉग के विजेट चाहिए होते हैं। ऐसा अक्सर तब होता है जब आपको वह डोमेन चाहिए होता है जिसमें आपका नाम हो या फिर आपका पसंदीदा कोई दूसरा नाम हो।
विधि पुराने डैशबोर्ड पर:
मिटाया गया ब्लॉग पुन: प्राप्त करने के लिए आपको अपने डैशबोर्ड पर जाना होगा। आपकेडैशबोर्ड का निर्धारित पता http://draft.blogger.com/home है।

आपको अपने डैशबोर्ड पर यह विकल्प देखना और इसे Show All पर क्लिक करके खोलना है।

अब आपको अपने डिलीट किये गये ब्लॉग को पुन: स्थापित करना है जिससे आप उसे प्रयोग कर सकते हैं। इसके लिए आपको Undelete this blog पर क्लिक करना है।
विधि नये डैशबोर्ड पर:
नये डैशबोर्ड पर मिटाये गये ब्लॉग सामने बायीं तरफ़ दिखते हैं उदाहरण: New Dashboard Fig 1.0
तो अब से हो जाइए चिंता मुक्त| सावधानी और पूरे जोश के साथ सार्थक ब्लॉगिंग करते रहिए।
Wednesday, February 20, 2013
Screenr - Screenr.com › स्क्रीन रिकार्डिंग का धमाका « Tech Prevue
Screenr - Screenr.com › स्क्रीन रिकार्डिंग का धमाका « Tech Prevue
यदि आप आप स्क्रीन रिकार्डिंग (Screen recording) कर पायें तो कितना अच्छा हो जबकि इसके लिए आपको अपने कम्पयूटर में किसी सॉफ़्टवेयर को इंस्टाल करने की आवश्यकता न पड़े। इस रिकार्डिंग (Recording) के लिए आपको सिर्फ़ अपने कम्पयूटर पर जावा रनटाइम इंवायर्नमंट संस्करण 6 अथवा 7 (Java runtime environment / JRE v6 or 7) होना चाहिए जो कि सामान्यत: हर कम्पयूटर पर पहले से ही होता है। यदि नहीं हो तो इसे ओरैकल की साइट (Oracle website) [www.oracle.com] से नि:शुल्क डाउनलोड किया जा सकता है। जावा की साइट से भी आप इसे डाउनलोड [www.java.com] कर सकते हैं। यह प्रोफ़ेशन सर्विस (Professional service) आपके विंडोज़ और मैक ओएस (Windows and MAC OS) पर काम करती है और इसके द्वारा बनने वाले विडियों सभी प्रमुख विडियो प्लेयर (Major video player) पर बड़ी आसानी से चल जाते हैं, साथ ही आइफोन (iPhone) पर भी। साथ ही साथ यूटूब व विमिओ (Youtube and Vimeo) पर आसानी से अपलोड (Upload) भी हो जाते हैं।
Screenr [screenr.com] आपको यह सब करने की सुविधा देती है। इस बेहतरीन सर्विस का प्रयोग करने के लिए आपको अकांउट/खाता बनाने की भी आवश्यकता नहीं पड़ती है। आप फेसबुक, ट्विटर, गूगल, याहू, लिंक्डिन और विंडोज़ लाइव आइडी (Facebook, Twitter, Google, Yahoo, Linked and Windows Live ID) द्वारा बड़ी आसानी से लॉगिन (Login) कर सकते हैं।
स्क्रीन रिकार्डिंग (Screen recording) करके उसको वेब पर सबके साथ शेअर/साझा करने को स्क्रीनकास्ट (Screencast) कहा जाता है। इसके द्वारा रिकार्ड किये गये विडियो से आप अपनी प्रोफ़ेशनल प्रेज़ेंटेशन (Professional presentation) बना सकते हैं। इसके अतिरिक्त आप इसे मज़े के लिए भी प्रयोग कर सकते हैं क्योंकि इसके द्वारा बनने वाली रिकार्डिंग (Recording) को किसी भी उद्देश्य के लिए किया जा सकता है।
इसे शुरु करने के लिए आपको साइट पर दिया 'Launch screen recorder' बटन दबाना होता है यदि आप रिकार्डिंग (Recording) इतिहास (Recording history) को सहेज करना रखना चाहते हैं तो आपको पहले लॉगिन (Login) होना चाहिए और अपनी प्रयोगकर्ता आइडी (User ID) चुन लेनी चाहिए। जब आप स्क्रीन रिकार्डिंग (Recording) शुरु करते हैं तो आपको नीचे दिये स्क्रीन के अनुसार दिखता है इसमें दिखने वाले लाल बटन पर क्लिक करके आप रिकार्डिंग (Recording) शुरु कर सकते हैं। इसके अतिरिक्त आपको रिकार्डिंग (Recording) के लिए स्क्रीन साइज़ सेट (Set screen size) करने का भी विकल्प मिलता है। रिकार्डिंग (Recording) करने पर स्क्रीन साइज़ (Screen size) के अनुसार ट्रांस्पैरेंट विंडो (Transparent window) खुल जाती है जिसके चारों ओर बार्डर होता है। इस बार्डर परिसीमा के भीतर दिखने वाला कुछ भी 5 मिनट तक रिकार्ड किया जा सकता है। रिकार्डिंग (Recording) में आपकी आवाज़ भी रिकार्ड होती है। यह स्क्रीनकास्ट (Screencast) पब्लिक और प्राइवेट भी रखा जा सकता है। रिकार्डिंग (Recording) पूरी होने पर आपको क्या इसे Screenr पर सहेजा जाये इस बारे में पूछा जाता है। रिकार्ड किया गया विडियो फेसबुक और ट्विटर पर भी शेअर किया जा सकता है। इसके अतिरिक्त यह आपको साइटों और फ़ोरमस् में रिकार्डिंग (Recording) विडियो को एम्बेड करने के लिए कोड भी प्रदान करता है। रिकार्डिंग (Recording) को यूटूब पर पब्लिश करने और mp4 format में डाउनलोड करने का भी विकल्प मिलता है।
Screenr प्रोफ़ेशनलस् के लिए प्रो सुविधाएँ भी देती है। 5 मिनट से अधिक समय की रिकार्डिंग (Recording) के लिए आपको प्रो अकाउंट लेना पड़ता है।
यदि आप Screenr पर अपलोड न करना चाहें और रिकार्डिंग (Recording) पूरी होने के तुरंत बाद अपने कम्पयूटर से पर ही इसे खोज निकलना चाहते हैं और इसे यूटूब और विमिओ (Youtube and Vimeo) पर अपलोड करना करना चाहते हैं तो इसके लिए थोड़ा-सा ज्ञान सीमा को विस्तार देना होता है। आइए ज्ञान सीमा को विस्तार दें।
1. Screenr अपलोड शुरु करके 5-10 सेकेण्ड में उसे कैसंल कर दें
2. इसके बाद Window button पर क्लिक कीजिए
3. अब Run prompt में %temp% टाइप कीजिए और...
4. Enter press कीजिए, इससे आप Temp फ़ोल्डर में पहुँच जायेंगे
5. इस फ़ोल्डर के अंदर आपको 'Screenr' नाम का फ़ोल्डर मिल जाएगा
6. इसके अन्दर प्रवेश कीजिए तो आप रिकार्डिंग (Recording) mp4 format में मिल जायेगी
7. इसे Copy करके आप मनचाहे फ़ोल्डर में सुरक्षित रख सकते हैं
आशा करता हूँ कि आप Screenr से लाभांवित हो पायेंगे।
Screenr - Screenr.com Screen Recording and Screencasting
यदि आप आप स्क्रीन रिकार्डिंग (Screen recording) कर पायें तो कितना अच्छा हो जबकि इसके लिए आपको अपने कम्पयूटर में किसी सॉफ़्टवेयर को इंस्टाल करने की आवश्यकता न पड़े। इस रिकार्डिंग (Recording) के लिए आपको सिर्फ़ अपने कम्पयूटर पर जावा रनटाइम इंवायर्नमंट संस्करण 6 अथवा 7 (Java runtime environment / JRE v6 or 7) होना चाहिए जो कि सामान्यत: हर कम्पयूटर पर पहले से ही होता है। यदि नहीं हो तो इसे ओरैकल की साइट (Oracle website) [www.oracle.com] से नि:शुल्क डाउनलोड किया जा सकता है। जावा की साइट से भी आप इसे डाउनलोड [www.java.com] कर सकते हैं। यह प्रोफ़ेशन सर्विस (Professional service) आपके विंडोज़ और मैक ओएस (Windows and MAC OS) पर काम करती है और इसके द्वारा बनने वाले विडियों सभी प्रमुख विडियो प्लेयर (Major video player) पर बड़ी आसानी से चल जाते हैं, साथ ही आइफोन (iPhone) पर भी। साथ ही साथ यूटूब व विमिओ (Youtube and Vimeo) पर आसानी से अपलोड (Upload) भी हो जाते हैं।
 |
| Screenr - screenr.com Welcome Screen |
Screenr [screenr.com] आपको यह सब करने की सुविधा देती है। इस बेहतरीन सर्विस का प्रयोग करने के लिए आपको अकांउट/खाता बनाने की भी आवश्यकता नहीं पड़ती है। आप फेसबुक, ट्विटर, गूगल, याहू, लिंक्डिन और विंडोज़ लाइव आइडी (Facebook, Twitter, Google, Yahoo, Linked and Windows Live ID) द्वारा बड़ी आसानी से लॉगिन (Login) कर सकते हैं।
स्क्रीन रिकार्डिंग (Screen recording) करके उसको वेब पर सबके साथ शेअर/साझा करने को स्क्रीनकास्ट (Screencast) कहा जाता है। इसके द्वारा रिकार्ड किये गये विडियो से आप अपनी प्रोफ़ेशनल प्रेज़ेंटेशन (Professional presentation) बना सकते हैं। इसके अतिरिक्त आप इसे मज़े के लिए भी प्रयोग कर सकते हैं क्योंकि इसके द्वारा बनने वाली रिकार्डिंग (Recording) को किसी भी उद्देश्य के लिए किया जा सकता है।
इसे शुरु करने के लिए आपको साइट पर दिया 'Launch screen recorder' बटन दबाना होता है यदि आप रिकार्डिंग (Recording) इतिहास (Recording history) को सहेज करना रखना चाहते हैं तो आपको पहले लॉगिन (Login) होना चाहिए और अपनी प्रयोगकर्ता आइडी (User ID) चुन लेनी चाहिए। जब आप स्क्रीन रिकार्डिंग (Recording) शुरु करते हैं तो आपको नीचे दिये स्क्रीन के अनुसार दिखता है इसमें दिखने वाले लाल बटन पर क्लिक करके आप रिकार्डिंग (Recording) शुरु कर सकते हैं। इसके अतिरिक्त आपको रिकार्डिंग (Recording) के लिए स्क्रीन साइज़ सेट (Set screen size) करने का भी विकल्प मिलता है। रिकार्डिंग (Recording) करने पर स्क्रीन साइज़ (Screen size) के अनुसार ट्रांस्पैरेंट विंडो (Transparent window) खुल जाती है जिसके चारों ओर बार्डर होता है। इस बार्डर परिसीमा के भीतर दिखने वाला कुछ भी 5 मिनट तक रिकार्ड किया जा सकता है। रिकार्डिंग (Recording) में आपकी आवाज़ भी रिकार्ड होती है। यह स्क्रीनकास्ट (Screencast) पब्लिक और प्राइवेट भी रखा जा सकता है। रिकार्डिंग (Recording) पूरी होने पर आपको क्या इसे Screenr पर सहेजा जाये इस बारे में पूछा जाता है। रिकार्ड किया गया विडियो फेसबुक और ट्विटर पर भी शेअर किया जा सकता है। इसके अतिरिक्त यह आपको साइटों और फ़ोरमस् में रिकार्डिंग (Recording) विडियो को एम्बेड करने के लिए कोड भी प्रदान करता है। रिकार्डिंग (Recording) को यूटूब पर पब्लिश करने और mp4 format में डाउनलोड करने का भी विकल्प मिलता है।
 |
| Screenr - screenr.com - Various Recording Options |
 |
| Screenr - screenr.com - Set Username |
 |
| Screenr - screenr.com - Pre Recording Before Publishing |
 |
| Screenr - screenr.com - URL and Embed Code |
Screenr प्रोफ़ेशनलस् के लिए प्रो सुविधाएँ भी देती है। 5 मिनट से अधिक समय की रिकार्डिंग (Recording) के लिए आपको प्रो अकाउंट लेना पड़ता है।
यदि आप Screenr पर अपलोड न करना चाहें और रिकार्डिंग (Recording) पूरी होने के तुरंत बाद अपने कम्पयूटर से पर ही इसे खोज निकलना चाहते हैं और इसे यूटूब और विमिओ (Youtube and Vimeo) पर अपलोड करना करना चाहते हैं तो इसके लिए थोड़ा-सा ज्ञान सीमा को विस्तार देना होता है। आइए ज्ञान सीमा को विस्तार दें।
1. Screenr अपलोड शुरु करके 5-10 सेकेण्ड में उसे कैसंल कर दें
2. इसके बाद Window button पर क्लिक कीजिए
3. अब Run prompt में %temp% टाइप कीजिए और...
4. Enter press कीजिए, इससे आप Temp फ़ोल्डर में पहुँच जायेंगे
5. इस फ़ोल्डर के अंदर आपको 'Screenr' नाम का फ़ोल्डर मिल जाएगा
6. इसके अन्दर प्रवेश कीजिए तो आप रिकार्डिंग (Recording) mp4 format में मिल जायेगी
7. इसे Copy करके आप मनचाहे फ़ोल्डर में सुरक्षित रख सकते हैं
आशा करता हूँ कि आप Screenr से लाभांवित हो पायेंगे।
Subscribe to:
Posts (Atom)







